在【Day - 2】時,我們已經順利的將專案執行起來,接下來就可以開始開發APP的頁面。但在進行開發之前,我希望在這30天的鐵人賽中,能夠專注在Ionic和ChatGPT的應用上,因此CSS的部分我們將交由Tailwind這套CSS框架來處理。
Tailwind CSS是一套以實用性(Utility-first)為首要原則的CSS框架,其目的在於讓開發者能更快速且輕鬆的創建應用程式。除了提供直接控制各種設計元素的能力外,Tailwind CSS還允許開發者透過自定義方式,創造出完全符合特定需求的自訂組件。
首先,在VSCode的Terminal中,輸入以下指令:
npm install -D tailwindcss postcss autoprefixer
安裝完成後需要執行一個初始化的動作:
npx tailwindcss init
當我們完成安裝和初始化後,根目錄下就會看到tailwind.config.js的檔案。
在tailwind.config.js檔案中的content陣列加入"./src/**/*.{html,js}"字串:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}
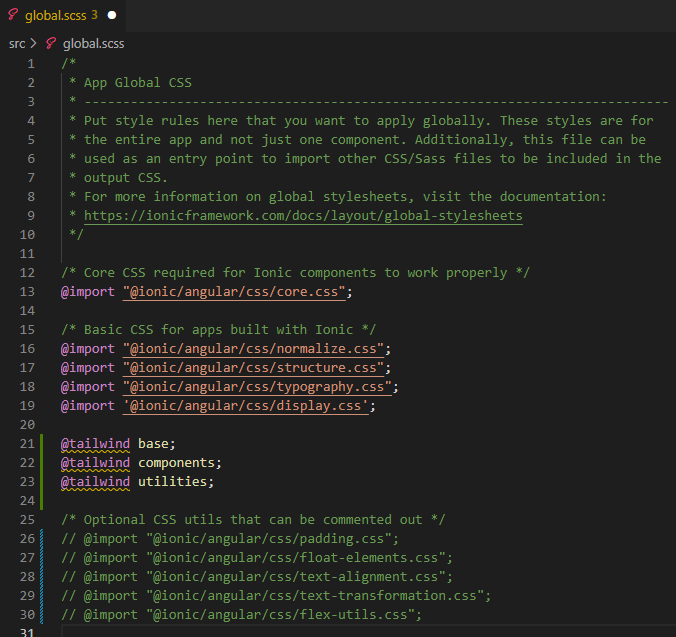
然後到資料夾內找到src\global.scss,並將以下的程式碼註解掉後,加入Tailwind:
// @import "@ionic/angular/css/padding.css";
// @import "@ionic/angular/css/float-elements.css";
// @import "@ionic/angular/css/text-alignment.css";
// @import "@ionic/angular/css/text-transformation.css";
// @import "@ionic/angular/css/flex-utils.css";
@tailwind base;
@tailwind components;
@tailwind utilities;

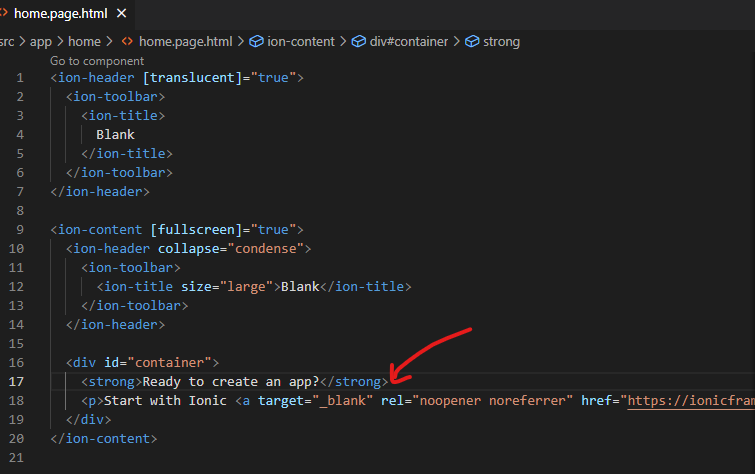
設定完成後就可以來測試看看Tailwind是否可以正確運作。我們使用<strong>Ready to create an app?</strong>這段標籤來進行測試。
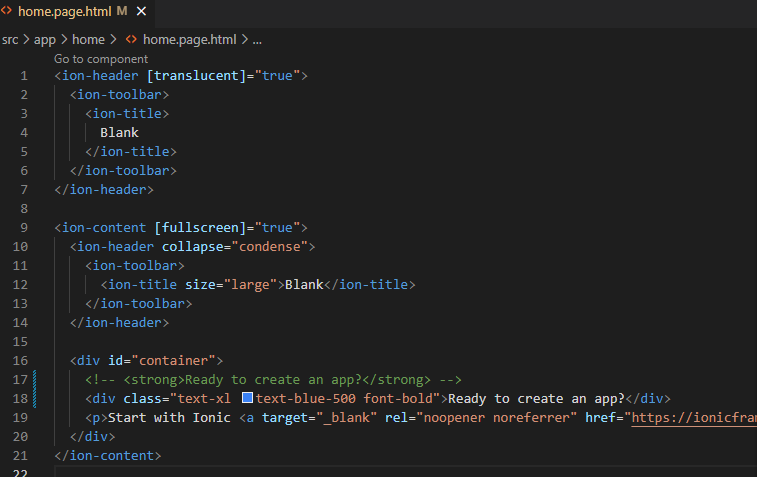
先修改一下剛才的標籤,並且套用Tailwind CSS,設定「字體放大」、「字的顏色」和「粗體」的樣式:
<div class="text-xl text-blue-500 font-bold">Ready to create an app?</div>

套用前
套用後
比較一下前後差異後,可以清楚的看到,文字已經被放大、字的顏色改為藍色,並且為粗體。這些改變僅僅通過幾個簡單的Tailwind CSS類別就完成,展示了Tailwind CSS在快速開發和設計方面的效率和靈活性哦!
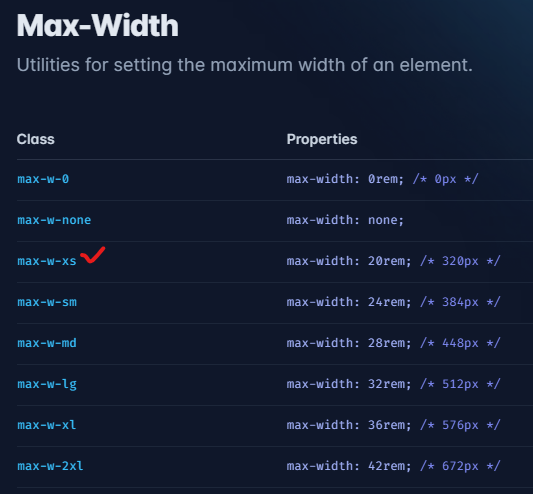
Tailwind CSS提供了高度的自定義能力,讓開發者能夠根據自己的需求調整或增加工具類。我們拿max-width來舉例,它的預設最小值是20rem,如果需要更小的數值,我們可以利用自定義功能來達成。
我們可以在tailwind.config.js中修改theme.extend,並加入maxWidth。這樣,我們就可以自由的定義自己需要的最大寬度,並在專案中以Tailwind的風格使用它,確保客製的設計和原本的保持一致。
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
//自定義max-width
maxWidth: {
xxs: '15rem'
}
},
},
plugins: [],
}
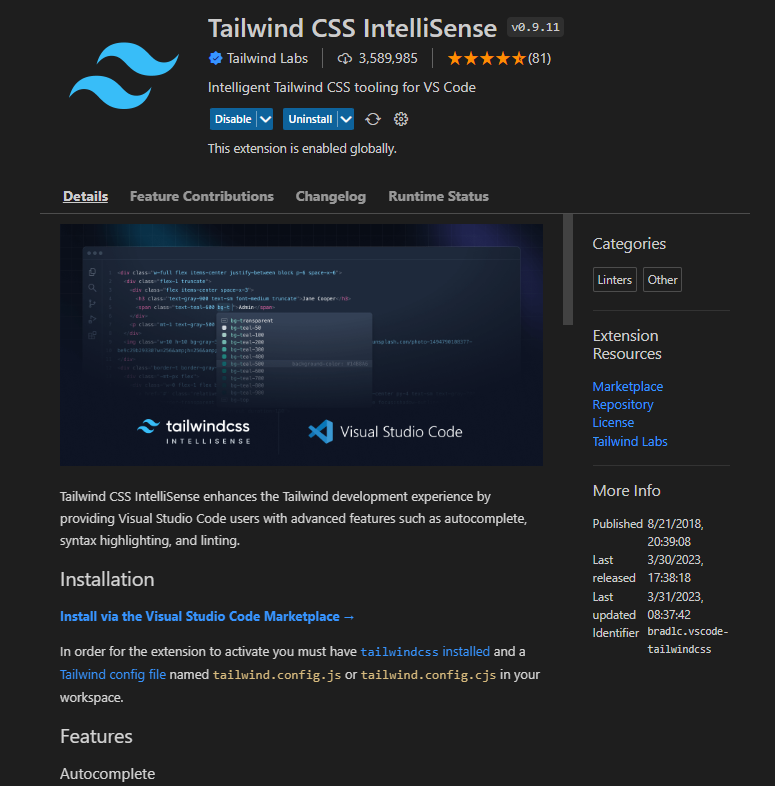
在開發過程中,由於Tailwind CSS包含許多的Class Name,有時候真的會難以記住它們,還好,Tailwind官方提供了IntelliSense的擴充套件。這個工具可以在你開發時,只需輸入相關的關鍵字,就能快速且直觀的透過IntelliSense中選出你需要的Class Name。這不僅能讓你的開發流程更為順暢,也能大大提升你使用Tailwind的體驗。
在開發Ionic APP的過程中,我們時常需要處理許多CSS。而有了Tailwind的協助,我們不僅能節省撰寫CSS的時間,還能顯著提升開發效率。而其自定義功能也為我們帶來更大的靈活性和可維護性。
Github專案程式碼:Ionic結合ChatGPT - Day4
